簡単に稼ぐための記事を作れたらいいな、と思いませんか?僕はいつもできるだけ楽をしたいと思っています。
もしも僕と同じ様に思うのであればAIを利用したアフィリエイト記事作成をオススメします。
ここ数年AI技術は急激に進化していて、ビジネスはもちろん、ブログにおいてもAIを利用できる人が得をしやすい状況になっています。
とはいえ、何も考えずにただ文章を書いてもらうだけでは稼ぐことはできません。
そこで今回の記事では、
- AIを使ってブログ作成時間を半減する方法
- ブログにAIを使うときの注意点
- その記事を上位表示させる方法
についてわかりやすく解説します。
ほぼそのまま使える例文付きで解説するので、記事を読みながら実践してみてください。
手順が多くて覚えるのが少し大変かと思いますが、慣れれば普通は10時間以上かかる記事作成を1時間ほどで終わらせることができますよ!
はじめに
ブログの経験がない方は「ChatGPTでブログを書く」と言ってもピンとこないかもしれないので、短めの動画を用意しました。
AIでブログを書くときは基本コピペだけで作業が終わります。
難しそうだと思うかもしれませんが、慣れてくると「これは便利!」と感じられるはずです。
実際に使えるプロンプト(AIへの指示文)もそのまま載せているので、
実際に試しながら読み進めることで、AIを活用したブログ執筆の流れがぐっとイメージしやすくなると思います。
それではさっそく、AIで稼ぐためのブログ作成の準備から始めていきましょう。
この動画で使用しているプロンプト(AIへの指示)は、僕が普段使っているものです。
そのため、この記事で紹介するものとは大きくクオリティが違います。
詳しくはこちらから
ChatGPTでブログを書くための事前準備
AIアフィリエイトで稼ぐには、「ブログ」と「AIツール」の準備が必要です。
まだブログを始めていない人は、前もって用意しておきましょう。
準備1.Wordpressブログを開設する
アフィリエイトに最も向いている媒体はブログです。
運営費用が安い、収益に制限がない、作成したコンテンツがネット上に残り続けるなど、副業としての利点が多いからです。
ブログを開設するときはConoHa WING(コノハウィング)が費用も安く簡単に登録できておすすめですよ。

AIを使って記事を量産する上で、1アカウントごとに2サイト作れるのもありがたいです。
開設方法が分からない人は以下の記事を参考にしてください。

準備2.ChatGPTを用意する
ブログを開設したらChatGPTにログインします。(アカウントを持っていない場合は、Sign upから新規作成してログインしましょう)
GPT-4oを使用した書き方を解説するので無料でも利用できます。
ただ、記事作成の頻度やAIの性能を考えるとPlusプラン(約3,000円/月)には加入しておいた方がいいと思います。
ChatGPTの使い方に関しては次から詳しく解説していきますね。
AIを使ったアフィリエイト記事の書き方
それでは実際に記事を書く方法を解説します。AIライティングにはChatGPTを使用します。
ChatGPTを使うのは、個人的な理由になりますが、僕が最もプロンプトを精査していて、上位表示の記事をいくつも作成できているからです。
以下の画像は作成してから1ヶ月のサイトの1日の検索数です。
すべてChatGPTで、ほぼリライト無しで作成しています。

なので、これ以降のプロンプトは全てChatGPT用として使用して下さい。
ChatGPTは学習するAIなので、「こんな条件で出力してください」という「条件」の部分を学習させながら書いていきます。
- キーワードの検索意図を学習させる
- 見出しを作成する
- タイトルを作成する
- 導入文(リード文)を作成する
- H2の本文を作成する
- H3の本文を作成する
- まとめを作成する
- アイキャッチ画像を作成する
- 最終チェック、装飾の編集をする
1~8の工程のほとんどをAIにやってもらいます。
※途中のチェックや9番は自分でやる必要があります。
【事前知識】ChatGPTの使い方とこの記事の使い方
使い方
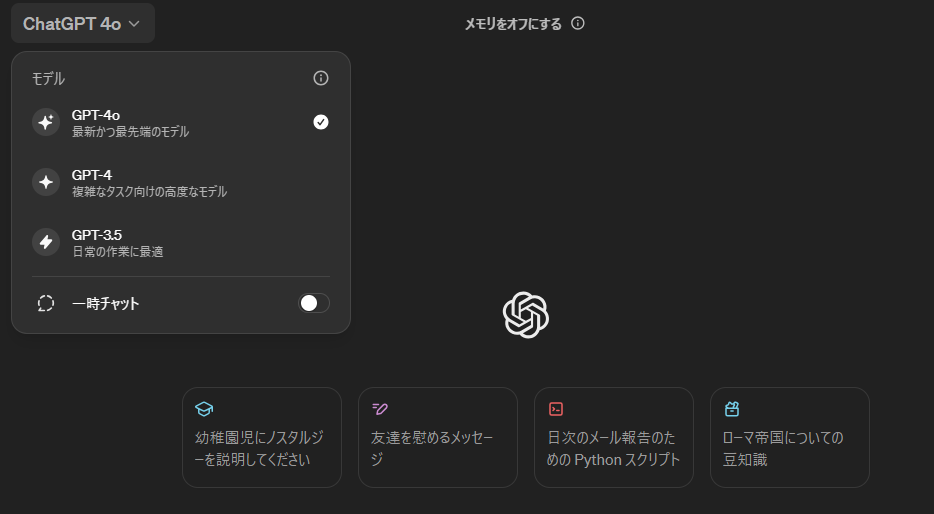
New chatを開くとこのようなページが開きます。
一番下にある【入力欄】に「入力テキスト」を記入してEnterキーを押すことで文章が作成されます。

ChatGPTのバージョンは、回数が多く生成速度の速い「GPT-4o」を使用しましょう。
ChatGPT-o3は非常に賢いのですが、出力方式がブログ記事に向かず、PLUSユーザーだと生成回数に週100回制限があってあまり使えません。
テンプレートの入力方法
これから下記の様な枠で囲まれた文章が出てきますのでこのように使用して下さい。
【右上の「コピー」をクリックして、ChatGPTに貼り付ける】
【赤文字は自分の記事に合うように書き換える】
出力形式
– 読者が知りたいこと:<このクエリで検索する人はどのような悩み・疑問を持っているか、60字程度で、5パターン>
(以下省略)
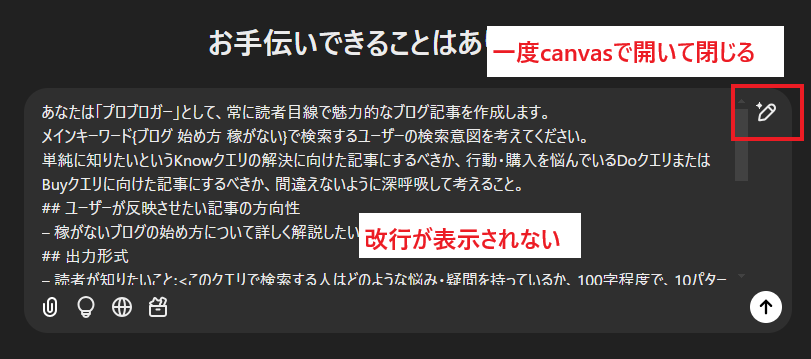
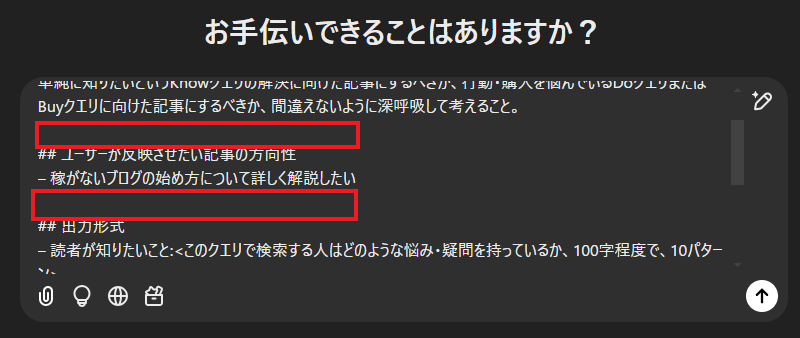
ChatGPTにコピーすると改行が詰まって表示されますが、canvasの画面を開いて閉じると元通りになります。


AIの使い方に慣れてきたら、オリジナリティを出すために自分なりに条件を書きかえて、自分だけのプロンプトを使うようにしてください。
STEP1.キーワードの検索意図を学習させる
まずはキーワードに対する読者の検索意図を考えてもらい、記事の具体的な方向性を決定します。
ここで同時に、どのような文章スタイルで記事を書くかも決めます。
※今回は「ブログ 始め方 稼がない」というキーワードの記事を実際に作っていきます。
メインキーワード{ブログ 始め方 稼がない}で検索するユーザーの検索意図を考えてください。
単純に知りたいというKnowクエリの解決に向けた記事にするべきか、行動・購入を悩んでいるDoクエリまたはBuyクエリに向けた記事にするべきか、間違えないように深呼吸して考えること。
## ユーザーが反映させたい記事の方向性
– 稼がないブログの始め方について詳しく解説したい
## 出力形式
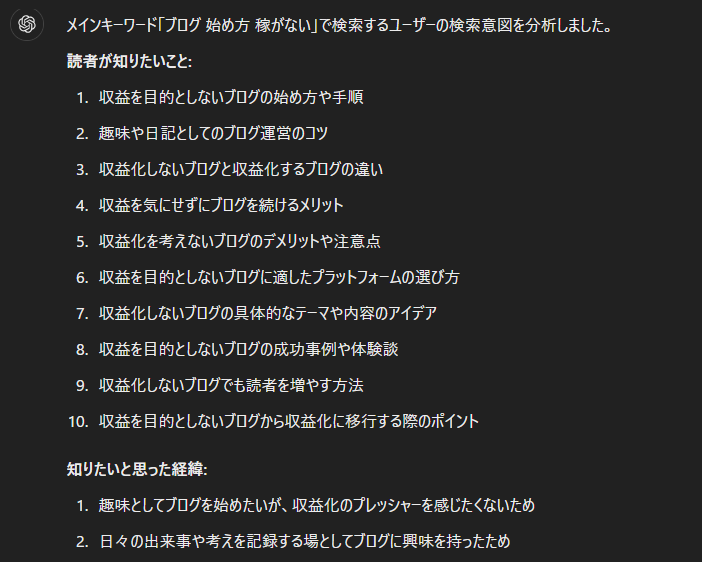
– 読者が知りたいこと:<このクエリで検索する人はどのような悩み・疑問を持っているか、100字程度で、10パターン>
– 知りたいと思った経緯:<なぜこのクエリで検索しようと思ったか、100字程度で、10パターン>
– 読者が解決したいこと:<記事を読むことでどのような未来が訪れることを求めているか、100字程度で、10パターン>
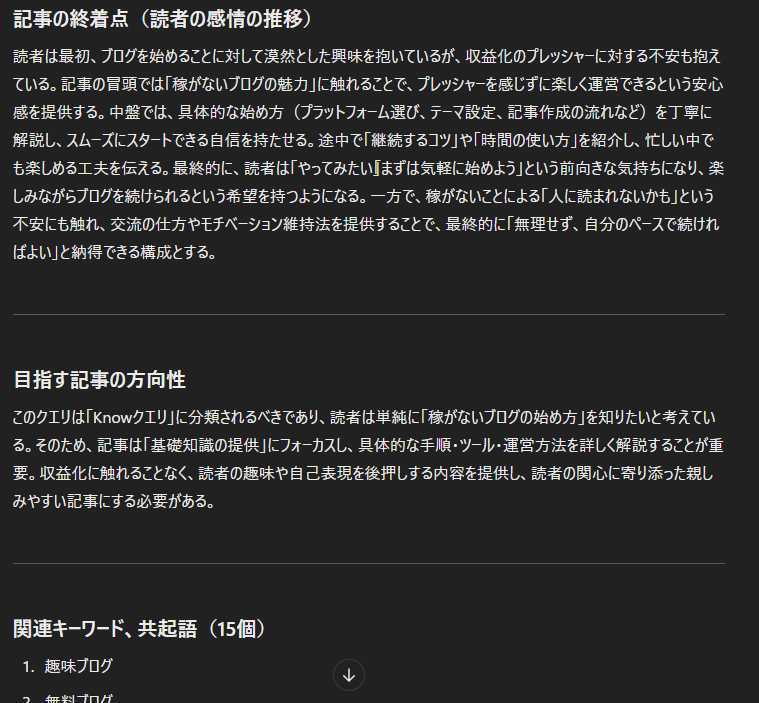
– 記事の終着点:<読者の利益になることを考えて、読み始め、途中経過、読了時までで、記事を読んだ結果与えるべき感情の推移を400字程度で具体的に、良い点や悪い点も包み隠さず詳細に>
– 目指す記事の方向性<読者の利益になることを考えて単純に知りたいというKnowクエリの解決に向けた記事にするべきか、行動・購入を悩んでいるDoクエリまたはBuyクエリに向けた記事にするべきか200文字程度で>
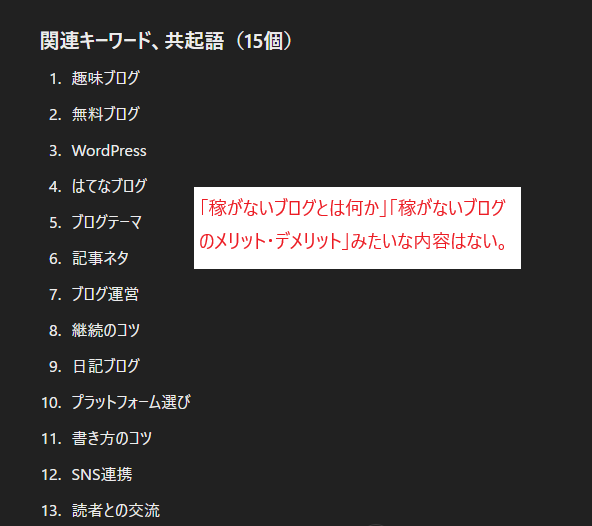
– 関連キーワード、共起語 15個(メインキーワード以外に上位記事の見出しに含まれているキーワード)
検索意図を考えるときに下の「検索マークをオン」にすると、webから情報を収集して考えてくれます。
ただし、検索に思考を使う分プロンプトを完璧に守らないことがあるので、最新情報が必要なキーワードにだけ使うのがいいです。(使用したら、以降は「オフにする」のを忘れないように)

検索意図を書いてもらうとこのような回答が来ます。(毎回変わります)


STEP2.見出しを作成する
見出しは検索順位に非常に大きな影響を与えます。
AIの見出しをベースにしてもいいですが、検索で上位表示されるために、見出しはなるべく自分で調整するようにしましょう。
特にレビュー系の記事や事実確認が重要なキーワードの場合、手直しは必須です。
まずは下記の条件で見出しを作成します。
見出し作成時の考え方についてはこちらを確認してください
見出しを作るときは以下の項目を入力します。①は必ず確認してください。
- 必須
- 見出し名の考え方の項目の{メインキーワード}を入力
- 見出しの個数を変更
- 状況に応じて入力
- 指示したい結論があれば「反映させたい記事の方向性、結論としてまとめたいこと」を入力
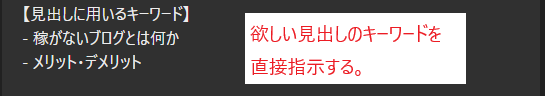
- 追加したいキーワードを「見出しに用いるキーワード」に入力
②に関してですが、「反映させたい記事の方向性、結論としてまとめたいこと」はあまり触らなくても大丈夫です。
特定のサービスを紹介したいときなどに使ってください。(例:ブログを始めるならConoHa WINGがおすすめ)
見出しに用いるキーワードは、検索意図で作った「関連キーワード」「共起語」に足りないものを自分で付け加えるために使います。
例えば先程の出力で言うと、「稼がないブログとは何か」「稼がないブログのメリット・デメリット」みたいな内容は含まれていません。
なので、そのような見出しも欲しいと思ったら、出力してもらうように直接指示を出します。


このキーワードを追加するだけで自分が欲しい見出しも追加できるので、後の修正がかなり少なくなります。
また、キーワードを「見出しの総数と同じ数」だけ入力すれば自分好みの見出しを作ることも可能ですよ。
## 反映させたい記事の方向性、結論としてまとめたいこと
– {メインキーワード}の検索意図に答えを提示する
–
## 見出し名の考え方
– 一目で本文の結論がわかる、誰でも容易に理解できる自然な日本語でシンプルに
– ほんの少しの口語表現や装飾語を用いる
– 全てのH2見出しは{ブログ 始め方 稼がない}を絶対に含む見出し名にすること。
– 自然な文章になるように助詞を加える(例:〇〇 〇〇 → 〇〇を〇〇~、〇〇は〇〇~、〇〇の〇〇~、など)
– 「:」や「|」は使わないで1文にする
– {メインキーワード}はh2見出しに使われていればいいので、h3見出しには使わないようにする。ただし、読者がわかりやすくなるために必要かどうかを各見出しごとに想定してどうしても必要なら使用する。
– 見出し名は30文字以内で
## 条件
– 学習した検索意図に必要な内容は網羅する。ただし、検索意図に対して情報が不足する場合は付け加えること
– H2見出しの数:3個、H3見出しの総数:13個
– H2見出し毎に適切な個数を作成すること
– 例:H2(1)→H3を3個、H2(2)→H3を6個、H2(3)→H3を4個、など。ただし、例をそのまま使わずに、この記事に合う構成を自分で考えて決めること
– 前の見出しのH3の数に引っ張られないように、見出しごとにじっくり考えて
– h3見出しには「以下のキーワード(優先度:高)」と「関連キーワード・共起語(優先度:中)」を用いる。提示した順番は無視して適切な構成で使用すること
– 同じキーワードや共起語を使用した見出しは作成しないこと
【見出しに用いるキーワード】
– 稼がないブログとは何か
– メリット・デメリット
## 出力例
—
## H2見出し名(すべての見出しに{メインキーワード}を含める。””H2″”は書かないで## 見出し名だけ)
– H3見出し
– H3見出し
– H3見出し
—

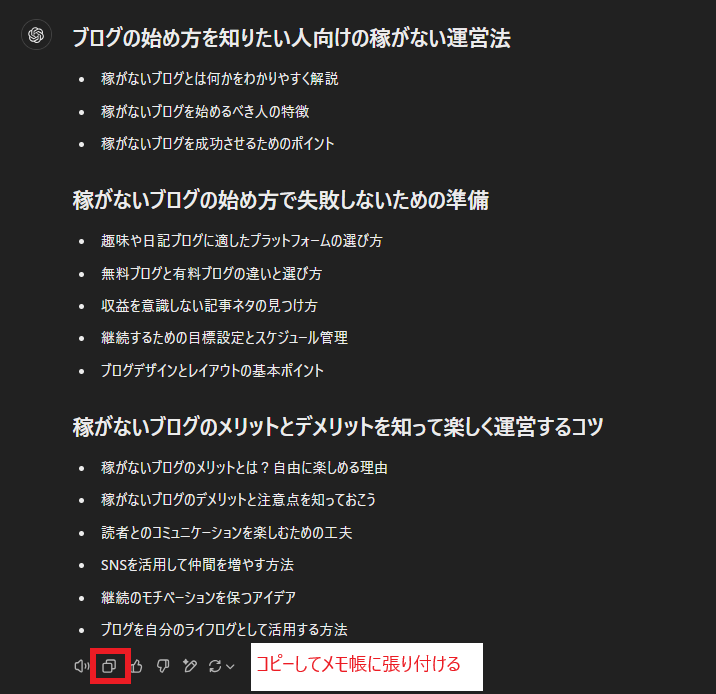
このように見出しを作成してくれます。
作成した見出しは後で使用するので、メモ帳にでもコピペしてください。

作成した見出しは並び替えたり表現を変えたりして、自分好みに微調整を加えてください。
次はタイトルを作成します。
STEP3.タイトルを作成する
タイトルは以下の内容を入力して作成します。ディスクリプションに関しては、使わないのであれば消しても大丈夫です。
各タイトルに適した「英単語2語、または、英単語3語の記事内容を表したスラッグ」と「読むと内容が理解できる200字程度のディスクリプション」を作成して
– メインキーワード{ブログ 始め方 稼がない}は全てのタイトルに、自然な文章になるような左詰めで全て含める
– 自然な文章になるように助詞を加える(例:〇〇 〇〇 → 〇〇を〇〇~、〇〇は〇〇~、〇〇の〇〇~、など)
– 上位記事のコピペのようなタイトルは作成しない
-SEO効果を高めるために以下をバランスよく考慮してください。ただし、タイトル名が不自然にならないように気を付けてください
-見出しの内容を適切に表し、内容に合致する数字を用いる
-ポジティブワードやネガティブワードを含める
– メインキーワードのクエリとニーズに直結するワードを含める
– ニーズの不安を煽ったり問いかけるようなタイトル
– 「!」や「?」を使って強調したり、1文のタイトルにしたりする
– タイトルの文字数は30文字程度で
【出力例】
1.
タイトル名{メインキーワードを全て含める}
スラッグ
ディスクリプション
以下同様

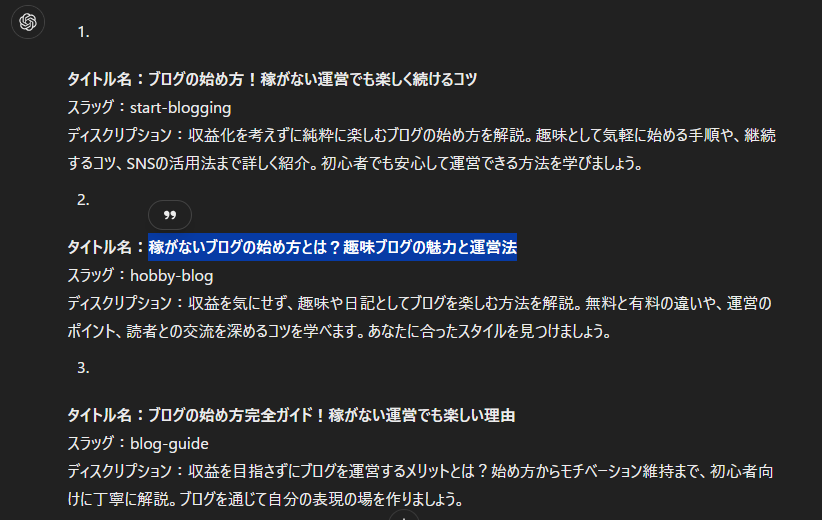
これで検索意図を考慮したタイトルを考えてくれます。
この中から1つ選んでWordpressに入力します。
もしも気に入ったタイトルがない場合は自分で少し手を加えましょう。
例えば1と2を合わせて、「稼がないブログの始め方とは?趣味ブログを楽しく続けるコツ」みたいに作り直す感じです。
今回は作り直した、「稼がないブログの始め方とは?趣味ブログを楽しく続けるコツ」をタイトルとして作成します。
STEP4.導入文(リード文)を作成する
導入文は記事タイトルの方向性に合わせて、読者が記事に興味を持つように「読者の知りたいこと(疑問や悩みの解決)」「記事に書いている内容」「記事を読むメリット」を含めましょう。
なのでこれらをAIに指示して興味を持たれる導入文を作成します。
ここでは、先程作成したタイトルを入力します。メインキーワードはそのままでも入力しても構いません。
– 本文は句構造文法で、300文字程度にまとめて
– 読者が読み進めたい!読んでよかった!と思う内容にする
– 冒頭に、読者の口調で、読者の検索意図による疑問を、40文字以内のリストで3個書いてください。その後リード文を書き始めてください
– 挨拶は書かず、シンプルに要点をまとめた理解しやすい文章を目指してください
-「」は使いすぎないようにしてください
– ですます調で作成
– 同じ語尾は連続させず、様々なバリエーションを持たせてください
– 語尾例:です、ます、でしょう、ください、等
– 使用例:「~です。~です。」はNG。「~です。~ます。~です。~でしょう。」の様に連続させないで書くこと。
– リード文の紹介ではなく、記事本文の内容を分かりやすく伝える
– 「共起語」や「キーワード」をすべて含めたリード文を作成すること。「共起語」や「キーワード」は記事構成に合わせて使用する
【キーワード】
出力例
– リスト項目
– リスト項目
– リスト項目
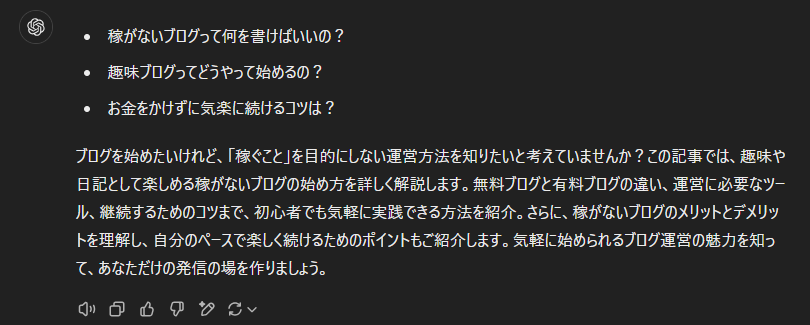
読者をひきつけるリード文を書く

上記のように指示を出すことで読者に向けたリード文を作成することができます。
1つの文で出力していますが、以降の本文も同じ様に出力されるので、改行などは最後にまとめてやると捗りますよ。
気に入らなければ何度か生成して、より読者の検索意図に合っていると思ったリード文を採用しましょう。
語尾や言い回しなどを少しだけ自分なりに変えることで、人間味があるオリジナルな記事になります。これは今後すべての項目で言えることなので覚えておきましょう。
STEP5.H2の本文を作成する
リード文の次はH2の本文を作成します。
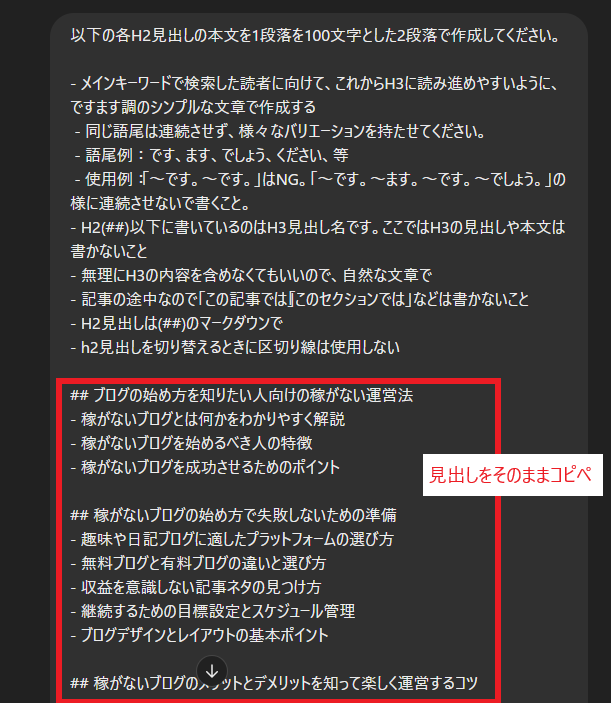
H2を書くときは、プロンプトをChatGPTにコピーしてから、「見出し貼り付け」の部分に見出しをすべてコピペしてください。
– メインキーワードで検索した読者に向けて、これからH3に読み進めやすいように、ですます調のシンプルな文章で作成する
– 同じ語尾は連続させず、様々なバリエーションを持たせてください。
– 語尾例:です、ます、でしょう、ください、等
– 使用例:「~です。~です。」はNG。「~です。~ます。~です。~でしょう。」の様に連続させないで書くこと。
– H2(##)以下に書いているのはH3見出し名です。ここではH3の見出しや本文は書かないこと
– 無理にH3の内容を含めなくてもいいので、自然な文章で
– 記事の途中なので「この記事では」「このセクションでは」などは書かないこと
– H2見出しは(##)のマークダウンで
– h2見出しを切り替えるときに区切り線は使用しない
見出し貼り付け

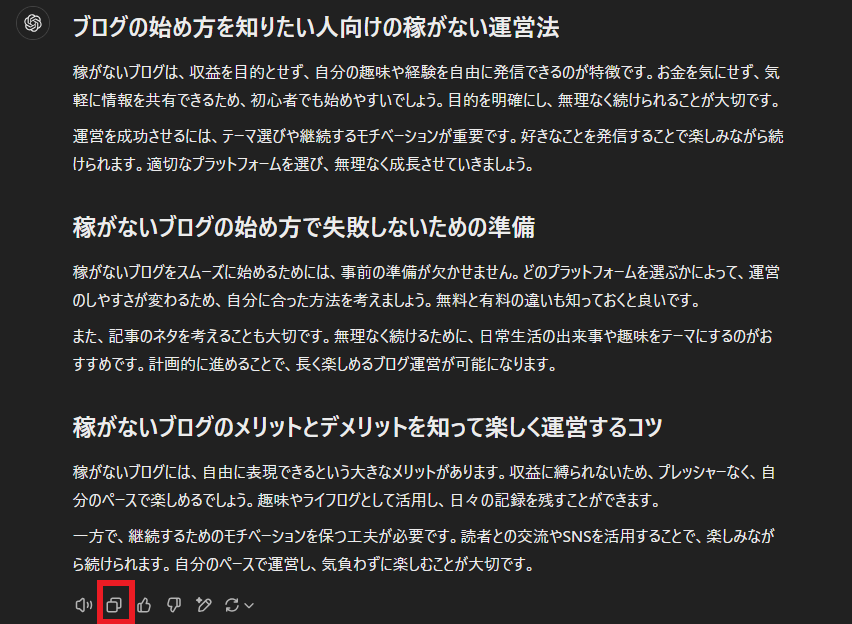
そうすると、各H2見出しごとに本文を出力してくれるので、そのままWordpressに貼り付けてください。
出力結果をコピーする

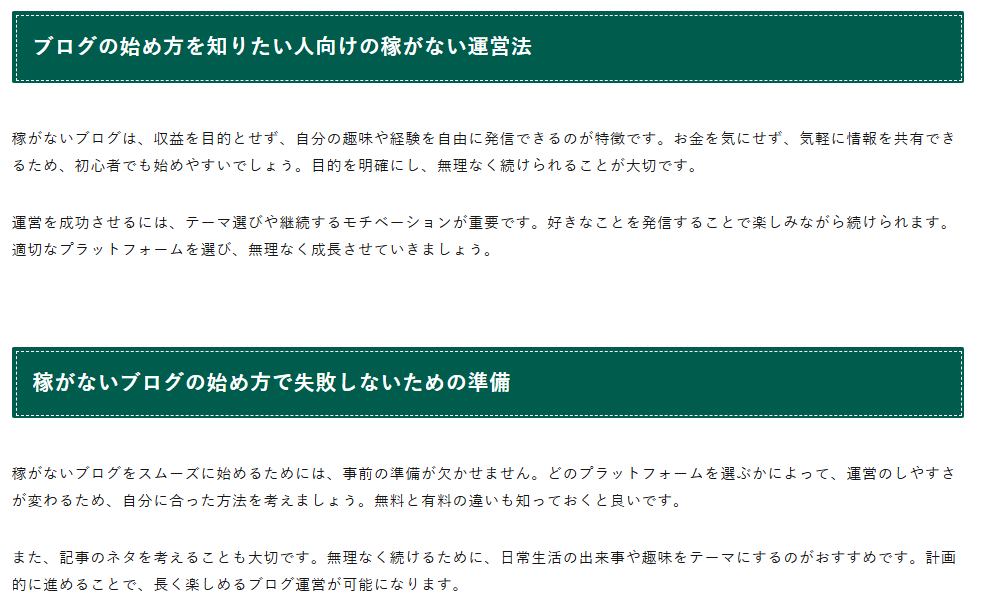
WordPressにコピペする

STEP6.H3の本文を作成する
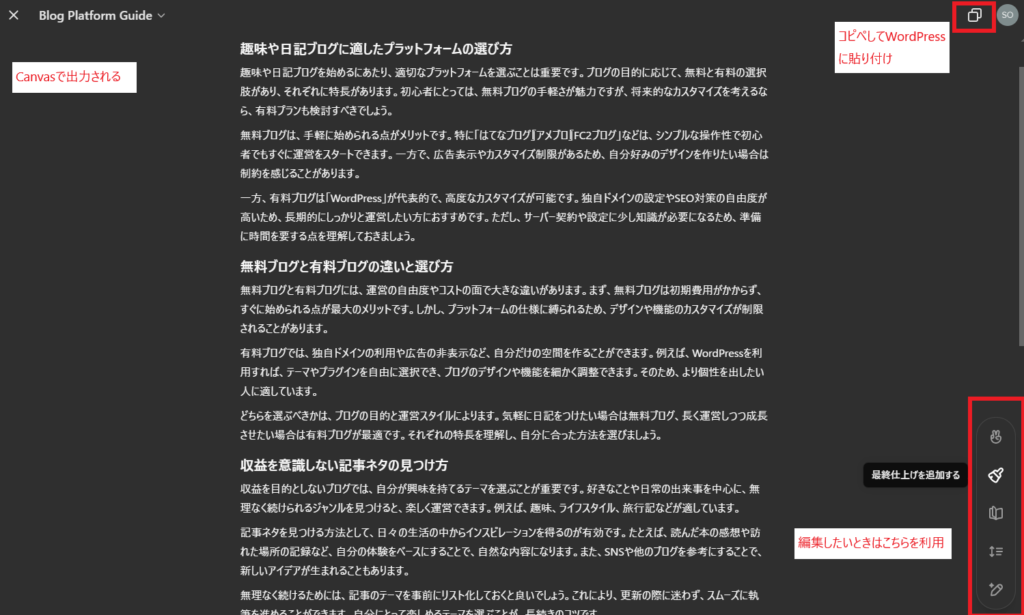
H3には以下のプロンプトを使用して、本文の作成にはcanvas機能を使用しています。
canvasとはChatGPT上で出力した内容を編集できる機能です。
文字数を減らしたいときや読解レベルを変更したいときは、canvasの右下の機能を利用してみてください。
本文を作成する見出しは毎回入力しますが、見出しの数は3個~5個程度、文字数が2000文字以内になるようにしてください。
例えば、各見出しの文字数を「500文字」に変更したときは、見出しは3個か4個までにしてください。
指示内容を非表示で復唱してから、以下の見出しのコンテンツを作成してください。
新しいcanvasを使用して答えてください。
## h3見出し
ここに見出しを張り付ける
## 行動原則
– ハルシネーションを起こさない様に深呼吸をして、「直感的に理解できる内容」を長文で作成する
– 各見出しを作成するごとに条件を再度非表示で復唱してから、自動的に次の見出しに進む
– 以前の見出しに登場した既出の内容を再度書かないように、明確な思考時間を取って注意すること
– 常にオリジナリティを求める
## 文章作成条件
– 本文は句構造文法でまとめて
– 各見出しを3段落以上で構成し、400文字程度で作成する
– 情報を網羅した、詳細で具体的でわかりやすい記事を、ステップバイステップで作成する
– 記事本文はPREP法「結論→理由→理由の根拠や具体例→再結論」を使用して作成するが、文章構成が不自然な場合は使用しない
– ですます調で作成
– 同じ語尾は連続させず、様々なバリエーションを持たせてください。
– 語尾例:です、ます、でしょう、ください、等
– 使用例:「~です。~です。」はNG。「~です。~ます。~です。~でしょう。」の様に連続させないで書くこと。
– 小学生でもわかる読解レベルで作成する
– 指示語や代名詞は使わず、具体的な用語で伝える
– 見出しはH3(###)として作成し、H3の見出しを切り替える時は絶対に区切りを使用しない
– 必要最低限の接続詞を配置してください。ただし、全行程で以下を適度に使い分けてください。
– 「さらに」→「加えて」「あわせて」「同様に」「次に」
– 「また」→「さらに」「なお」「そして」「そのうえ」
– 「一方で」→「しかしながら」「逆に」「反面」「対照的に」「反対に」「同時に」
– 「例えば」→「具体的には」「例として」「一例を挙げると」「例示すると」「たとえるなら」「分かりやすい例では」
– 見出しはそのまま使用する
こちらが出力例です。これをすべての見出しで繰り返して、Wordpressにコピペしていきましょう。

すべての見出しで本文を作成したらまとめを作ります。
STEP7.まとめを作成する
本文を書き終えたらまとめを作成します。ここでは入力は必要ないので、そのまま使用して下さい。
ただし、まとめの見出しにメインキーワードを使わないことがあるので、その場合は{メインキーワード}を実際のキーワードに変更してください。
【条件】
– 本文は「ですます調」で作成する
– まとめ全体で自然な一連の内容にする
– 見出しにはメインキーワード{メインキーワード}を自然な日本語になるように入れること
– 記事のまとめであることがわかる「ごく自然な見出し名」にしてください。記事全体の結論であることがわかる見出し名に
– 見出しはH2(##)のマークダウンにすること
– 見出し名は30文字程度で
– 「:」や「|」は使用しない
– 要点まとめのリストは、「リストを見るだけで記事の内容が理解できる」ように総括としてまとめたリストを作成、だ、である調で簡潔に、「。」はつけない
– リスト項目(5~10個程度)
【出力例】
## 見出し名
記事の内容、結論がわかるまとめの本文を書く、200文字程度
【要点まとめ】(見出しにしないで通常テキストで)
例:
– アンプなしの練習は音量を抑えられ、集合住宅や夜間に適している
– エレキギターの生音は65~75dB程度で、騒音になり得る
– アンプなしではサウンドメイキングや技術向上に限界がある
「読んでよかった」と思ってもらえるように締めくくる本文を書く、200文字程度

STEP8.アイキャッチ画像を作成する
最後にアイキャッチ画像を作成しましょう。
以下の内容をそのまま使うと画像が作成されます。
アイキャッチ用画像を作成してください。
## 見出し名
ここにタイトルを張り付ける
## 作業step
1.{メインキーワード}や見出し名に本文テキストとの関連性を意識して、どういった構図で作図するのが良いか、自分の言葉で表記して、作成する画像の条件を考える
2.出力した条件に合わせて画像を作成する
## 条件
– 横長の画像を生成してください
画像は違う記事のものですがこんな感じで表示されます。

クリックしてダウンロードしたら記事にアップロードしてください。
これでChatGPTによる出力は終了です!
STEP9.最終チェック、装飾の編集をする
最後に今まで作成した文章を記事構成の通りにWordPressにコピペします。
<H1>タイトル
リード文
<H2>見出し①
リード文
<H3>見出し①-①
本文
<H3>見出し①-②
本文
<H2>見出し②(以下繰り返し)
<H2>まとめ
ディスクリプション(WordPressテーマによるディスクリプションの記入欄に書く)
コピペが完了したら最後に自分で最終チェックと装飾を行います。
- 語尾や言い回しを記事全体で統一する
- つながりが不自然な部分を訂正する
- 不要な文章を削除、足りないと思った部分を追記する
- 太字、マーカー、画像の添付などの装飾
- 関連記事への外部リンク、内部リンクを作成する
- キラーページ(収益ページ)へのリンクを作成する
- アイキャッチ画像を作成する
- アフィリエイトのリンクを掲載する
文章のコピペやチェックは、各項目を作成する度に行ってもOK。
読みやすい記事を作成するコツは以下の記事を参考にしてください。

この作業が終わったら投稿してブログ記事が完成です。
AIアフィリエイトブログを収益化する方法
ここまでの手順で記事を作成したら、ブログ記事を収益化させましょう。
ブログの収益化にはASPを利用してアフィリエイト広告を掲載するのが一般的です。
ASPにはいくつか種類がありますが、最低でも以下の3つには登録してください。
ほとんどの広告はこのサイトで十分です。
- A8.net
- 広告主数が豊富で、様々なジャンルの広告を掲載可能
- もしもアフィリエイト
- アフィリエイト初心者にも分かりやすい
- アクセストレード
- 金融やゲーム系など高単価広告が多い
ブログ記事に広告を掲載する
ブログに掲載するためのアフィリエイトリンクの作り方を解説します。
ここではA8.netを例に進めていきます。
はじめる前に無料会員登録をしておきましょう。A8.netともしもアフィリエイトであればサイトの審査をしなくても登録できます。
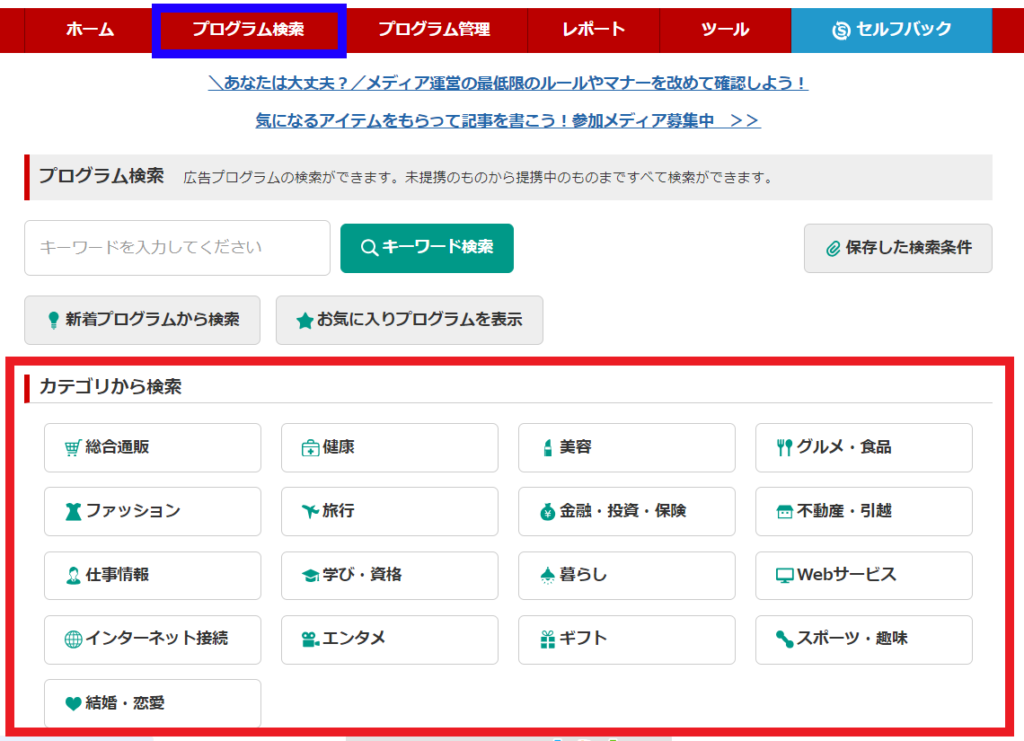
自分のサイトや記事の内容に合う広告を大枠のカテゴリから探しましょう。
掲載したい広告が決まっているなら、広告名を直接検索してもOKです。

気に入った広告を見つけたら「詳細を見る」をクリックします。
詳細を見るとどのような条件の広告か細かく記載されています。
サイトの状況に合わせて、「審査あり」「審査なし」の広告を選びましょう。

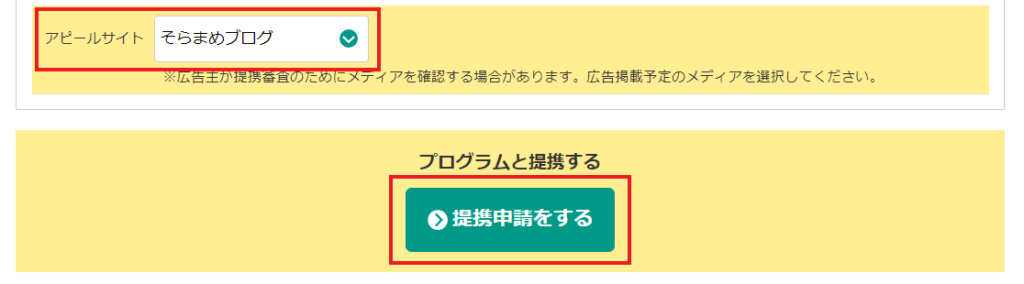
ページの下からアピールサイトを選んで「提携の申請」をします。

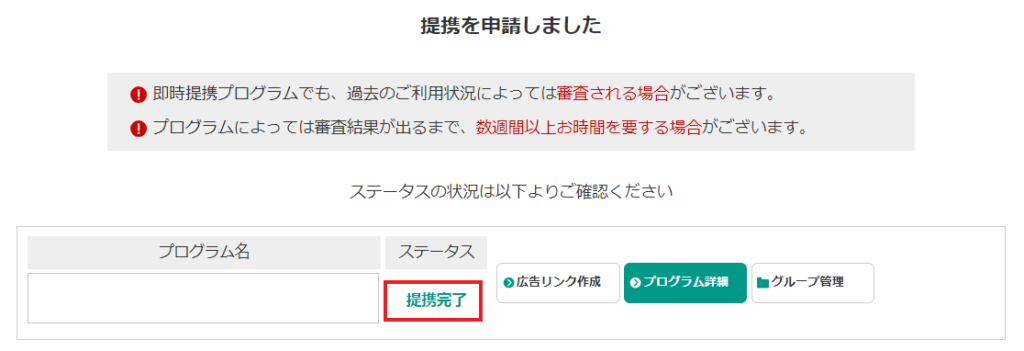
ステータスが「提携完了」になればサイトに広告を掲載できます。

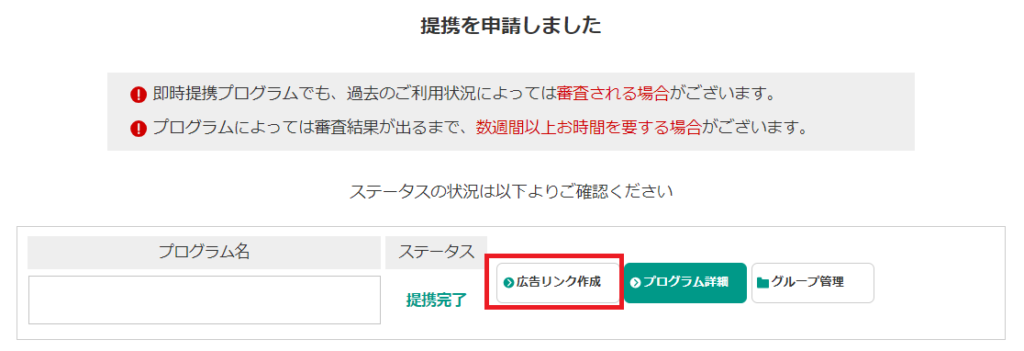
提携が完了したら「広告リンク作成」をクリックして次に進みます。

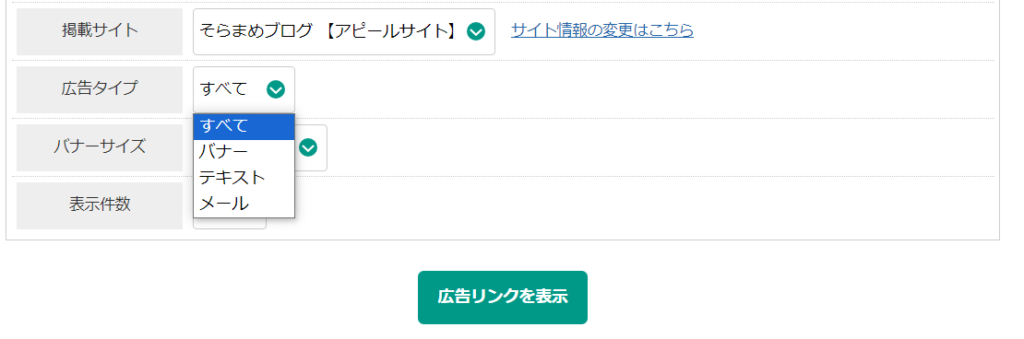
ブログに掲載するときは、広告タイプを「バナー」か「テキスト」から選びましょう。

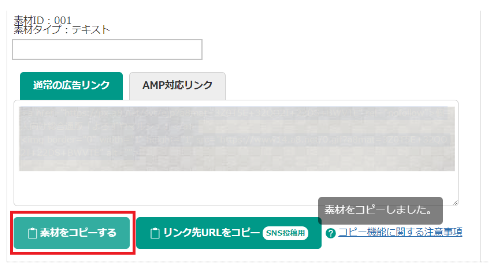
掲載する広告を選んだら「素材をコピーする」をクリックしてリンクをコピーします。

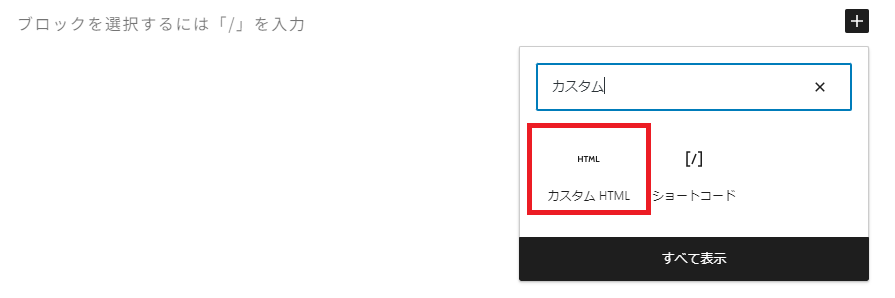
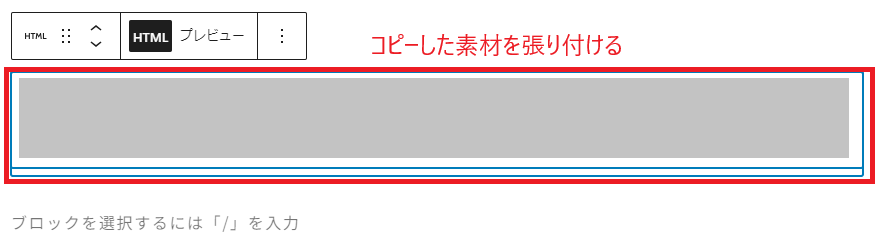
WordPressで広告を記載したい記事の編集画面を開き、カスタムHTMLのエディタにコピーしたリンクを貼りつけます。


以上の工程で自分の記事に広告が表示され、読者がサービスに登録してくれると報酬が発生します。
AIでアフィリエイトブログを書くときの注意点
「記事作成の時間が短縮されて更新頻度が高まる」のが、ブログにAIを使う最大のメリットですよね。
非常に便利なツールですが、注意しなければいけない点もあるので解説します。
注意点1:重要な部分は自分でやらなければいけない
AIブログで稼ぐためには、『キーワード選定』が特に重要な要素です。
すでにAIでブログを書く方法が広まり、記事の量産が当たり前になりました。
そのとき自分が稼げるか稼げないかを分けるのが、「上位表示されるキーワードを選んでいるか」「オリジナリティを含んでいるか」です。
確かにAIを使えばキーワードの提案はしてくれますが、「そのキーワードが検索で上位表示されるか」は教えてくれません。
なのでキーワードは自分で判断する必要があります。

注意点2:情報に嘘がないか確認しなければいけない
ChatGPTで文章を書くときに、こちらで入力した長文を読み取ってもらいますが、全てを完璧に理解してくれるわけではありません。
そのため多少間違った情報が出力される可能性があることを覚えておいてください。
また、学習データが少し古いため最新のトレンド情報は回答できない、専門的すぎる内容は苦手な傾向がある、などのデメリットもあります。
出力された情報は全て自分で目を通して正しい情報かどうか確認してください。
当たり前ですが間違ったことを書いて購入させた場合それは詐欺に当たりますので、情報の正確性には注意するようにしましょう。
注意点3:機械的な文章になる
AIを使って人間味のある記事を書くことは少し難しいです。
最近はだいぶ改善されましたが、それでもAIらしさは結構残っています。
慣れた人が見れば「AIで書いた文章だ」というのは一目でわかります。
そのままでは読者の興味を惹きつけにくいので、「難しい言葉は誰でもわかる言葉に直す」「語尾の口調は丁寧語で揃える」などの手直しを加えるといいですよ。
また、AIで書いただけの文章は将来的に検索エンジンの評価に不利に働くと言われています。
手間ではありますが、自分なりの文章にアレンジを加えて独自性を持たせるのが対策として有効です。
それでも最初から自分で書くよりは圧倒的に早いので、できるだけリスクは避けるようにしましょう。
AIでさらにクオリティが高い記事を書くために
今まで紹介したプロンプトでもそれなりの記事を作成することはできますが、使っている内にどうしても物足りない部分が出てきます。
僕個人の意見ですが、このプロンプトでは毎回のチェックと修正がめんどくさいです。
そこで今回、より高品質な記事づくりを実現するための新たなプロンプトを用意しました。
- 毎回のチェックや修正がほぼ必要なくなる
- 想定以上にしっかりした構成や具体性を出せる
- キーワード選定と組み合わせると、上位表示が狙いやすい
何度も検証を重ねた末に完成した自信作なので、「もっとサクッと良い記事を書きたい」「ライバルに負けない記事を量産したい」という方にぴったりです。
もちろん“上位表示を100%保証”するわけではありませんが、ファクトチェック無しでも勝負できるレベルの情報量と構成力を実感していただけるはずです。
ただ、あまりに優秀なプロンプトなので、心苦しいですが無料で公開というわけにはいきません。
ですが、「これがあれば、ブログ作成が何倍もラクになる!」と言えるくらいの内容を詰め込んでいますので、
より効率的に上質な記事を書きたい方は、ぜひ有料版をチェックしてみてくださいね。
有料版は以下のリンク先で公開しています。
ChatGPT×SEOでアクセスUP!初心者でも稼げるブログプロンプト集
まとめ:AIを使って稼ぐには『キーワード』と『リライト』が大切
今回紹介した方法を使えばAIで記事を量産することが出来ます。
ですが覚えておいて欲しいのは、「上位表示されるキーワードを選べば、AIを使ってSEOに強い記事を量産できる」ということです。
上位表示されるキーワードと言っても最初はわからないと思いますが、実際に記事を書くことで徐々に理解できます。
記事を書くことに慣れてしっかりとキーワードを選べば、初心者でも割と簡単に上位表示できるんです。
「ブログって難しそうだけど、AIを使えば自分にもできるかも!」と思った方は、こちらの記事を読めば簡単に始める方法がわかりますよ。


