有料テーマのSWELLを買ったけど、設定がわからなくて記事が書けない。
そんな方のためにこの記事では、SWELLのインストール方法や初期設定について解説していきます。
SWELLは非常に優秀なテーマで、初期設定も最低限で大丈夫なのですぐに終わります。
(デザインにこだわる場合はいくらでも時間はかかりますが)
初期設定で悩んで時間を使うのはもったいないので、この記事をそのままマネしてすぐにでも記事作成に取り掛かりましょう!
※今回の記事では『SWELLの初期設定』について解説をします。サーバー登録と同時にSWELLを購入した人は、『WordPressの初期設定』も必要なので、そちらの設定は別記事を参照してください。

SWELLの初期設定5ステップ
SWELLの初期設定は以下の手順で進めていきます。
- インストール
- 必須プラグインの導入
- 高速化の設定
- サイトデザインの設定
- 解析ツールの導入
では①のインストールから順番に見ていきましょう。
SWELL初期設定①|インストール
まずはSWELLのインストールについて解説します。
SWELLを含むWordPressテーマは、後々カスタマイズすることを考慮して、本体テーマと一緒に「子テーマ」もインストールすると便利です。
本体テーマに直接カスタマイズを記述すると、テーマのアップデート時にリセットされるリスクがあります。
その最も有効な対策が子テーマを有効化して編集することです。
それぞれのインストール手順は下記のとおりです。
本体のテーマをインストール
最初にSWELLのテーマ本体をインストールします。
SWELL購入後、ユーザー専用サイトに登録し、マイページにログインします。
マイページの下の方にダウンロードリンクがあるので、最新の本体テーマをダウンロードしましょう。

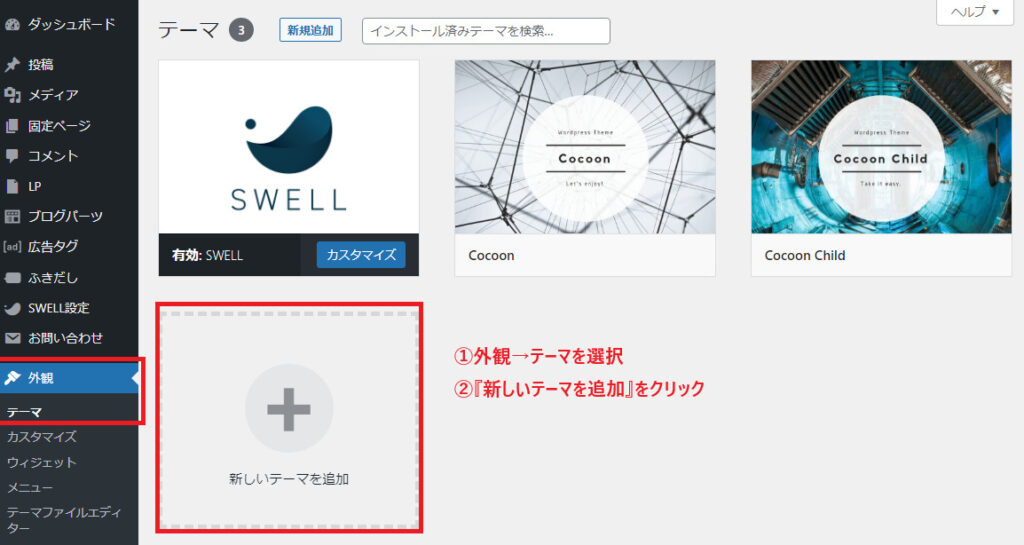
ダウンロードしたらWordPressのダッシュボードから「外観→テーマ→新規追加(新しいテーマを追加でも可)」をクリックします。

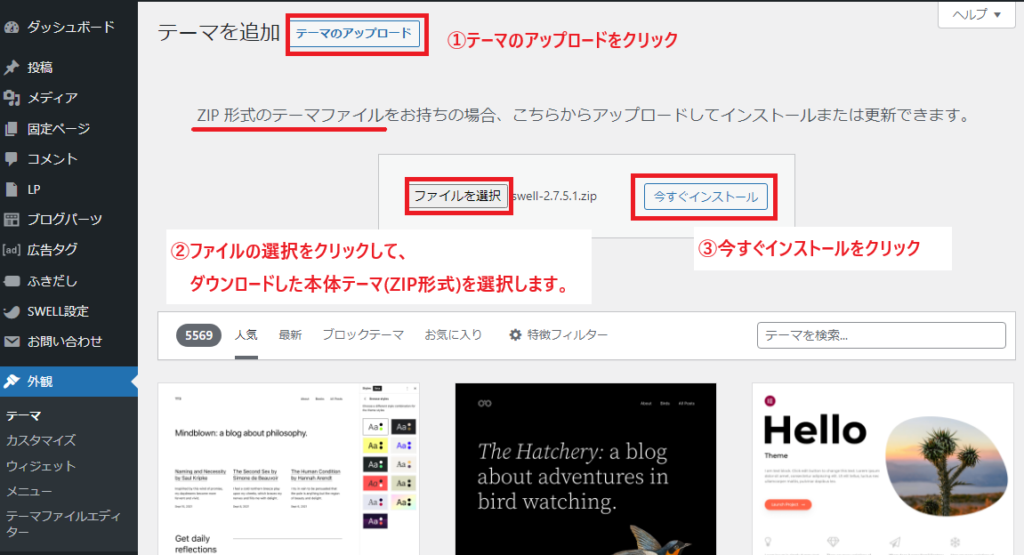
次のページで「①テーマのアップロード→②ファイルの選択で本体テーマを選択→③今すぐインストール」の順で進めて、インストールが完了したらOKです。

子テーマをインストール
マイページから同じように「子テーマ」のファイルをダウンロードして、本体テーマと同じ手順でインストールしましょう。

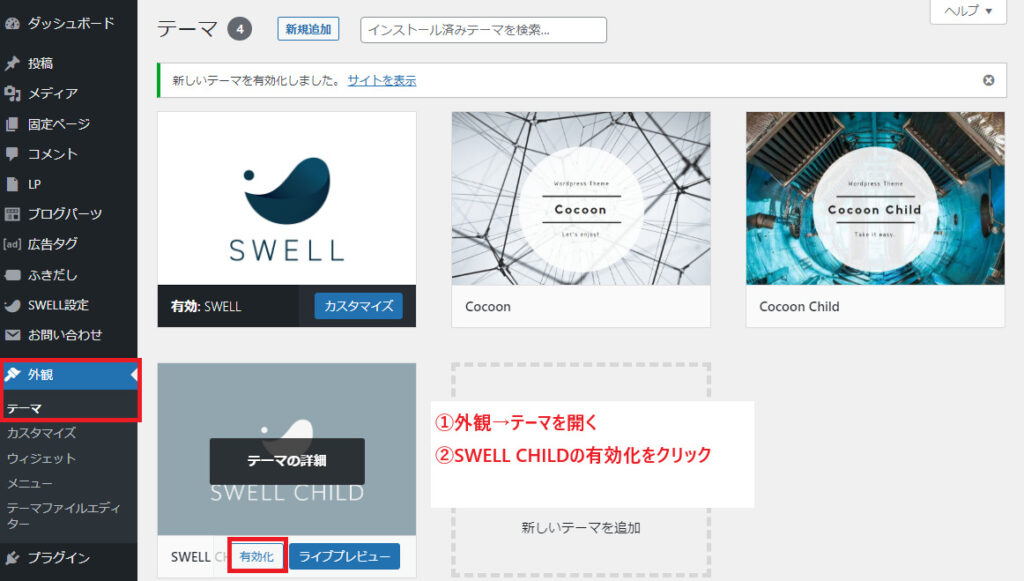
子テーマのインストールが完了したら、「テーマ→外観」のページで「SWELL CHILD」を有効化しましょう。

もし子テーマが不要な場合は、この手順をスキップして「SWELL」を有効化すればOKです。
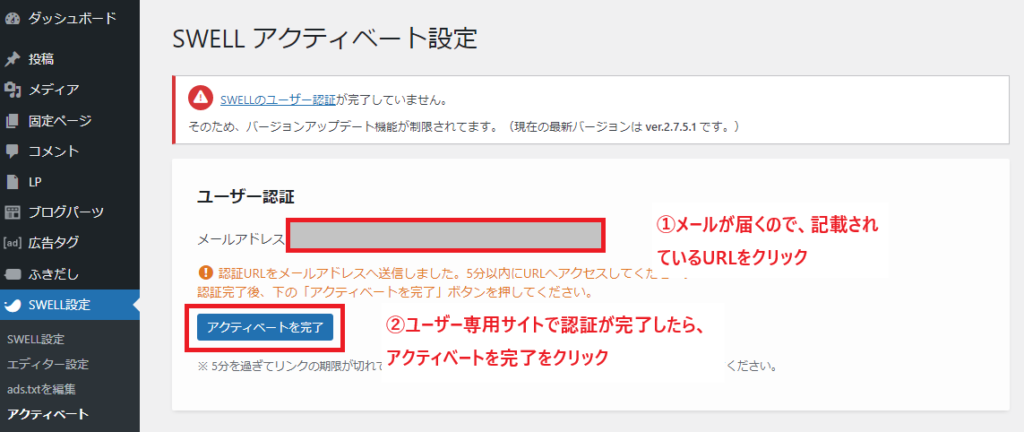
SWELLのユーザー認証
テーマを有効化するためにはユーザー認証が必要です。
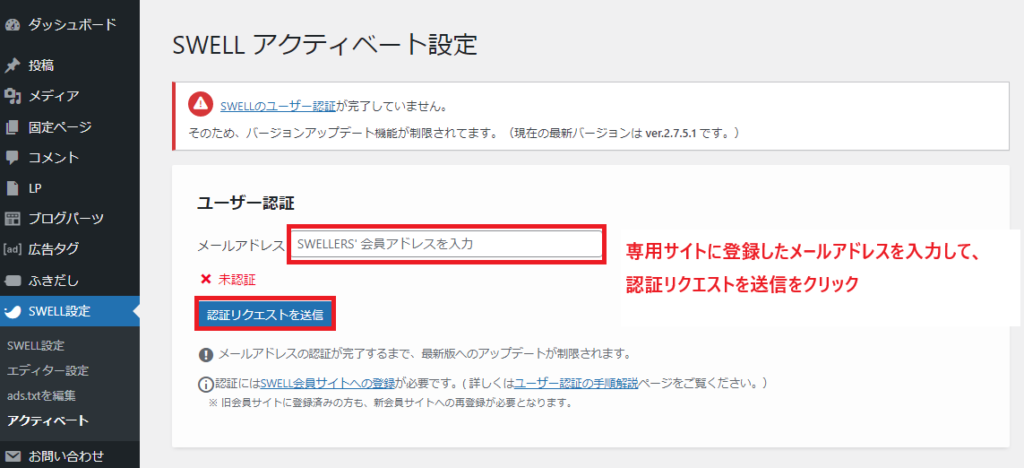
ユーザー専用サイトに登録したメールアドレスを入力して、認証リクエストを送信をクリックします。

すると入力したアドレスにメールが届くので、メールに記載されているURLをクリックします。
記載URLに移動するとユーザー専用サイトで認証完了の表示が出るので、そのあとアクティベートを完了をクリックすれば有効化が完了です。

SWELL初期設定②|必須プラグインの導入
次にSWELLの推奨ブラグインをインストールしていきます。
プラグインは種類が多くてよくわからないと思うので、オススメのものを表にまとめました。
| 優先度 | プラグイン | 機能 |
|---|---|---|
| 必須 | SEO SIMPLE PACK | SEO対策全般(SWELL開発者が作成したプラグイン) |
| 優先度:高 | XML Sitemap & Google News | サイトマップの自動生成 |
| 優先度:高 | WP Multibyte Patch | 日本語の文字化け防止等の拡張機能 |
| 優先度:高 | WP Revisions Control | リビジョンデータを制限できる |
| 優先度:高 | BackWPup | バックアップ(有料版ならバックアップ+復元) |
| 優先度:高 | Contact Form by WPForms | お問い合わせフォームの設置 |
また開発者本人が推奨、非推奨のプラグインをまとめた記事もあります。
他に自分で必要だと思うプラグインを導入する際には、こちらも参考にしてください。
推奨プラグインと非推奨・不要・注意すべきプラグインについて | WordPressテーマ SWELL
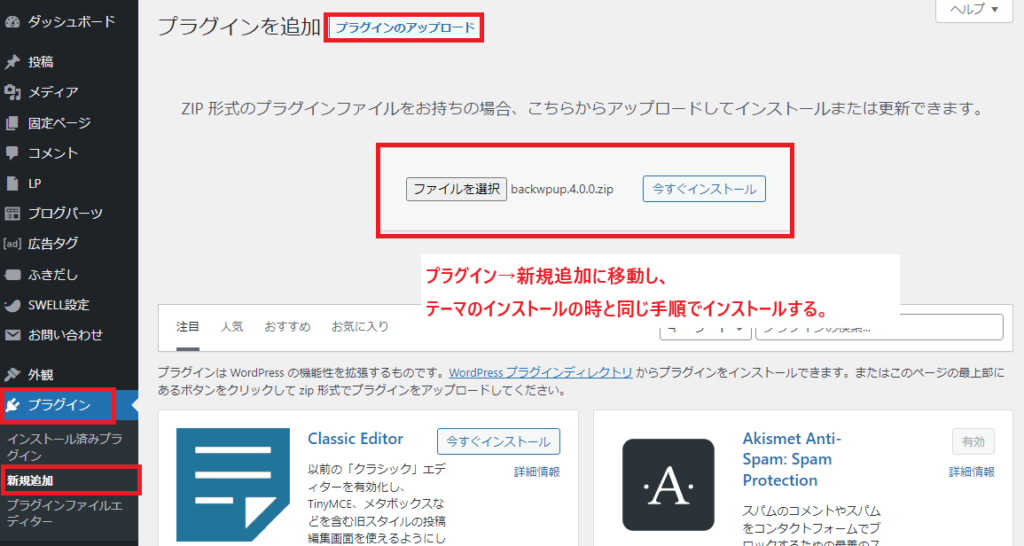
インストールの方法
プラグインのインストール方法は2種類あって、1つ目は”テーマのインストールと同じ”でダウンロードしたZIPファイルを読み込む方法です。

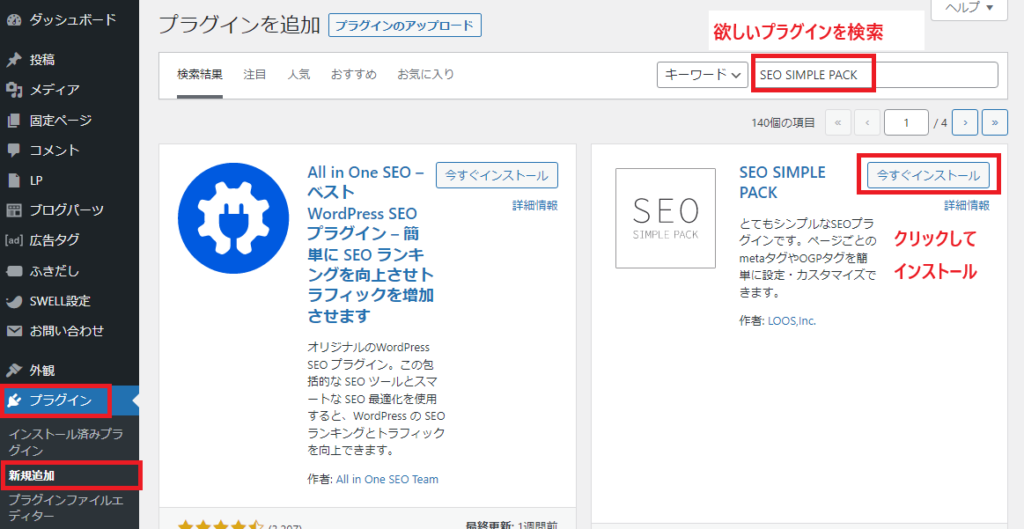
2つ目は、プラグインのページから導入したいプラグインを検索して直接インストールする方法です。

どちらかの方法でプラグインを導入します。
検索では見つからない場合もあるので、その時は1つ目の方法でインストールするようにしましょう。
インストール後にプラグインを有効化すれば使用可能になります。
似ている名前のプラグインが多いので、インストールするときはプラグイン名に注意してください。
SWELL初期設定③|高速化の設定
SWELLにはサイトを高速表示させる機能がデフォルトで備わっているので、ぜひ活用しましょう。
SWELL設定を開き、高速化の項目を変更していきます。
当サイトでは以下のように設定しています。
①キャッシュ機能の項目は全てONにします。
| ■キャッシュ機能 | おすすめ設定 |
|---|---|
| 動的なCSSをキャッシュする | (オン) |
| ヘッダーをキャッシュする | (オン) |
| サイドバーをキャッシュする | (オン) |
| 下部固定メニューをキャッシュする | (オン) |
| スマホ開閉メニューをキャッシュする | (オン) |
| トップページコンテンツをキャッシュする | (オン) |
| 内部リンクのブログカードをキャッシュする | (オン) |
| 外部リンクのブログカードをキャッシュする | (オン) |
| ブログカードのキャッシュ期間 | 30日 |
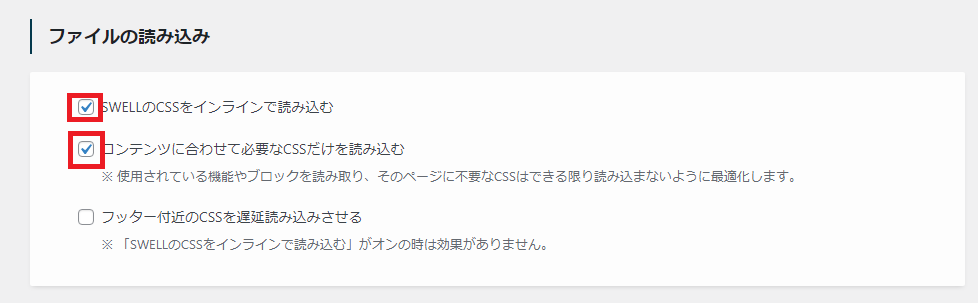
②ファイルの読み込みの項目は、「SWELLのCSSをインラインで読み込む」をONにします。

③遅延読み込み機能・ページ遷移高速化は変更しない。
最後に『変更を保存』したらOKです。
SWELL初期設定④|サイトデザインの設定
次に、最低限のデザインに関する設定も済ませておきましょう。
最終的には好みの話になるので、初期設定だけして運営しながら好みに合わせて調整していくのがいいですよ。
まずは管理画面からカスタマイズに移動します。

左側の設定項目を変更していきます。
サイト全体設定
基本カラー
メインカラー以外はデフォルト値で問題ないと思いますが、メインカラーは見出し色などの様々なデザインで使われますので、好きなカラーに設定しておきましょう。
| 基本カラー | 説明 | おすすめ設定 |
|---|---|---|
| メインカラー | 見出しやボタン、ヘッダーの色 | お好み |
| テキストカラー | テキストの色 | グレー推奨 ※当サイトは「#333333」 |
| リンクカラー | テキストリンクの色 | 青推奨(リンクは青が一般的に使用される) |
| 背景色 | サイトの背景色 | お好み |
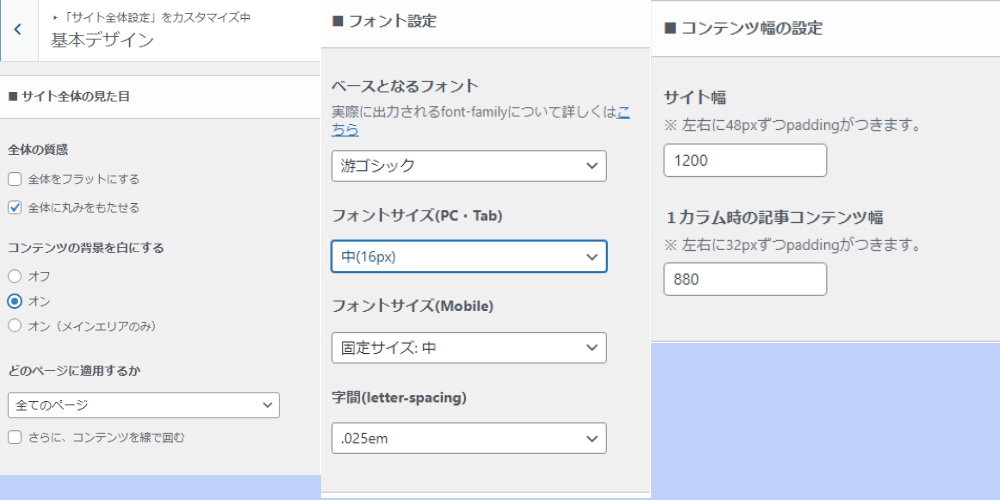
基本デザイン
「基本デザイン」部分では、全体的な雰囲気やフォント、コンテンツ幅の設定ができます。
ほとんどお好みなので、一例として当サイトの設定を載せておきます。

フォントは游ゴシックが視認性が高くおすすめです。字間を広げると少しやわらかい印象になりますよ。
トップページ
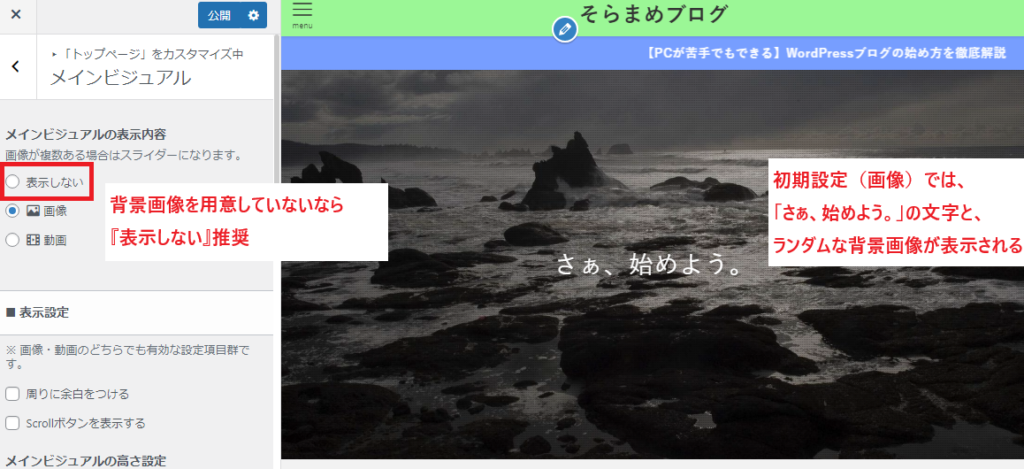
メインビジュアル

初期設定では「画像」にチェックが入っています。
この状態ではフリー素材サイトの画像がランダムに表示されます。
使用したい背景画像を用意していない、この背景は不要だという人は『表示しない』にチェックを入れましょう。
記事スライダー
メインビジュアル画像の下に、投稿した記事がスライド表示される機能です。
記事数が少ないうちは不要だと思いますので『設置しない』に変更しておき、記事数が増えたときに設置するか考えましょう。
投稿・固定ページ
記事のさまざまなデザイン変更を行う設定です。
最低でも見出しのデザインだけは設定しておきましょう。
コンテンツのデザイン
完全に好みですが当サイトの設定例を載せておきます。※「当サイトの設定」
最初に設定しておくと、他のサイトと差別化できるデザインでブログを始められますよ!
| ■見出しのデザイン設定 | おすすめ設定 |
|---|---|
| 見出しのキーカラー | お好み ※「サイトのメインカラー(デフォルト)」 |
| 見出し2のデザイン | お好み ※「上下に線」 |
| 見出し3のデザイン | お好み ※「下線(グラデーション)」 |
| 見出し4のデザイン | お好み ※「チェックアイコン」 |
| ■セクション見出しのデザイン設定 | おすすめ設定 |
|---|---|
| セクション見出しのキーカラー | お好み ※「サイトのメインカラー(デフォルト)」 |
| セクション用見出し2のデザイン | お好み ※「下に線」 |
| ■太字 | おすすめ設定 |
|---|---|
| 太字の下に点線をつける | お好み ※「□(オフ)」 |
| ■テキストリンク | おすすめ設定 |
|---|---|
| テキストリンクにアンダーラインを付ける | お好み ※「(ON)」 |
SWELL初期設定⑤|解析ツールの導入
初期設定の必須項目ではありませんが、ブログの運営でアクセス解析ツールは必ず必要になるので、いずれ必ず設定するようにしましょう。
今回は、こちらの2つの設定方法を解説しますね。
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
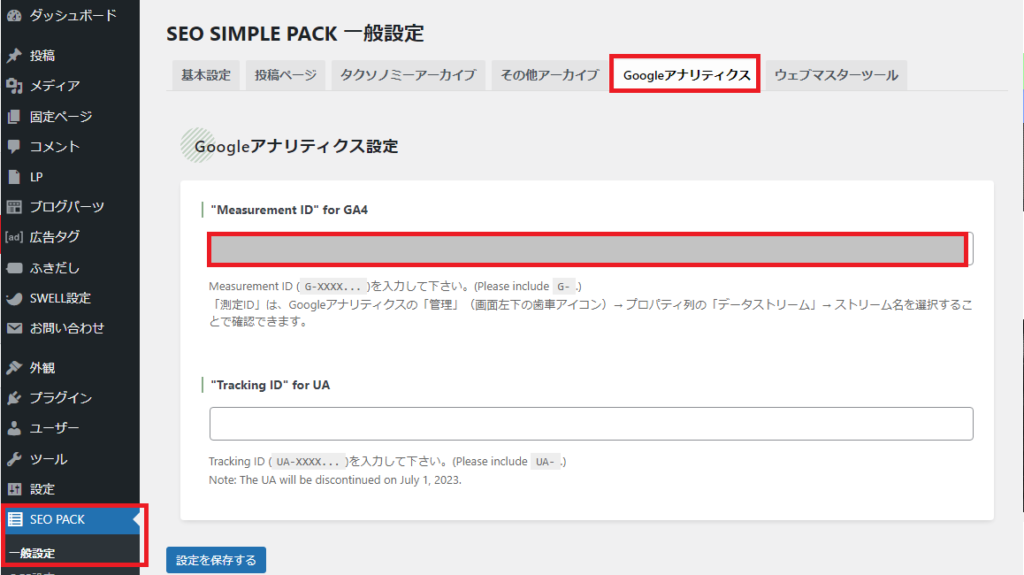
Googleアナリティクスの設定
アナリティクスは、必須プラグイン『SEO SIMPLE PACK』を使って簡単に設定できます。
①「SEO PACK(一般設定)→Googleアナリティクス」タブを開きます。
②「“Measurement ID” for GA4」の欄に自分の測定IDを入力し、「設定を保存する」をクリック。
以上の手順でアナリティクスの設定は完了です。

Googleサーチコンソールの設定
サーチコンソールの登録も先ほどとほぼ同様の手順で設定できます。
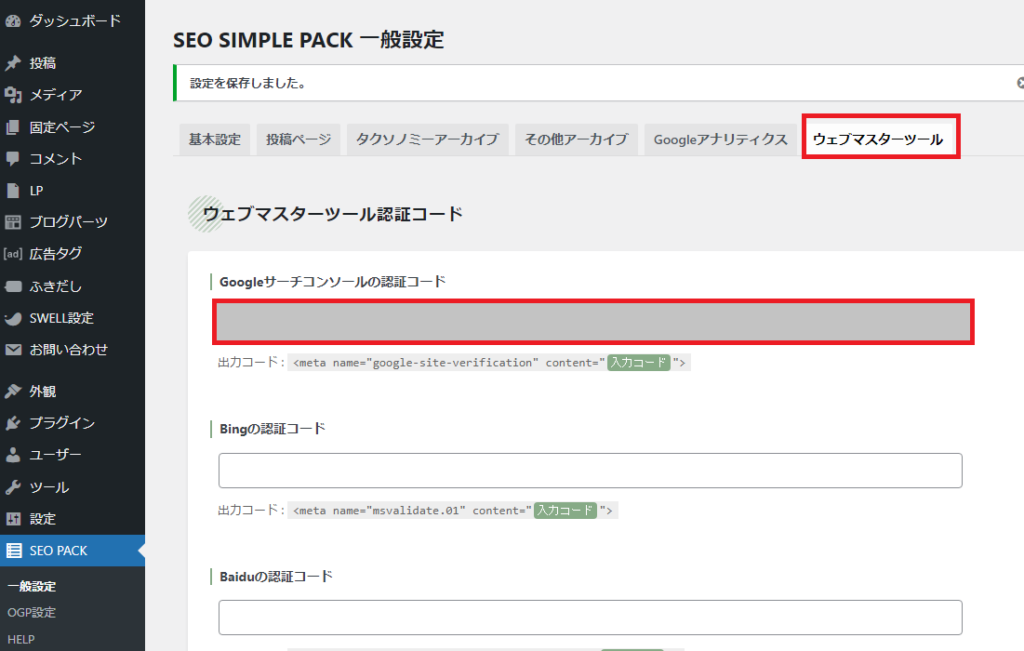
①「SEO PACK(一般設定)→ウェブマスターツール」タブを開きます。
②「Googleサーチコンソールの認証コード」の欄に認証コードを入力し、「設定を保存する」をクリック。

SWELLの初期設定は最低限で十分!さっそく記事を書こう
これでSWELLの初期設定は終了です。さっそく記事を投稿してOKです。
今回は必要最低限の初期設定について解説しました。もう一度おさらいしておきましょう。
- インストール
- 必須プラグインの導入
- 高速化の設定
- サイトデザインの設定
- 解析ツールの導入
少ないと思われるでしょうが心配ありません。
SWELLは非常に優秀なテーマなので記事を書くには最低限の設定で十分です。
なぜなら、デザインにこだわるよりも記事を書く方が重要だからです。
とはいえ、記事を書いていく内に間違いなくデザインを変更したくなるので、その都度調整しながら自分だけのサイトを作ってくださいね!
設定は終わったけれど記事の書き方がわからないという方のために、ブログの運営方法についてまとめているので、よかったら参考にしてください。



